Welcome to the world of UI/UX Design! Today marks the beginning of your journey into understanding the essential components and principles of designing user interfaces and creating delightful user experiences. By the end of this blog, you will have a solid understanding of the differences between UI and UX, their importance in product design, and the basics of designing user interfaces. Let's get started!
What is UI/UX?
UI (User Interface) and UX (User Experience) are closely related but distinct concepts in the field of design.
- User Interface (UI): Refers to the visual elements of a product or system that a user interacts with. This includes buttons, icons, layouts, and other graphical elements.
- User Experience (UX): Refers to the overall experience of a user when interacting with a product or system. It encompasses usability, accessibility, and the emotional response of the user.
Definitions and Differences:
While UI focuses on the look and feel of a product, UX focuses on the overall experience and how users feel when using the product. Both UI and UX are crucial for creating products that are not only visually appealing but also functional and enjoyable to use.
Importance of UI/UX in Product Design:
Good UI/UX design is essential for creating products that users love. It enhances user satisfaction, increases usability, and improves the overall success of the product. Here are some reasons why UI/UX design is important:
- Enhances Usability: Good design makes it easy for users to navigate and interact with the product, reducing the learning curve and minimizing frustration.
- Increases User Satisfaction: A well-designed product provides a pleasant and intuitive experience, leading to higher user satisfaction and loyalty.
- Improves Accessibility: Inclusive design ensures that products are accessible to users of all abilities, broadening the user base and promoting equality.
- Boosts Conversion Rates: A positive user experience can lead to higher conversion rates, whether it's making a purchase, signing up for a service, or completing a task.
Basic Principles of UI Design:
To create effective user interfaces, it's essential to understand and apply the basic principles of UI design. Here are some key principles:
- Color Theory: Understanding how colors impact user emotions and actions is crucial for creating visually appealing designs. Use color to highlight important elements, create contrast, and evoke specific emotions.
- Typography: Choosing readable and aesthetically pleasing fonts enhances the overall user experience. Pay attention to font size, spacing, and alignment to ensure readability.
- Layout: Organizing elements in a way that guides the user's attention and provides a clear visual hierarchy. Use grids, alignment, and spacing to create balanced and organized layouts.
- Consistency: Maintaining consistency in design elements, such as colors, fonts, and buttons, helps create a cohesive and intuitive user interface.
Introduction to Design Tools:
There are several design tools available to help you create and prototype user interfaces. Some popular tools include:
- Figma: A collaborative design tool that allows you to create and share interactive prototypes.
- Sketch: A vector graphics editor with powerful design and prototyping features.
- Adobe XD: A versatile design tool for creating and sharing interactive prototypes.
Hands-On Practice:
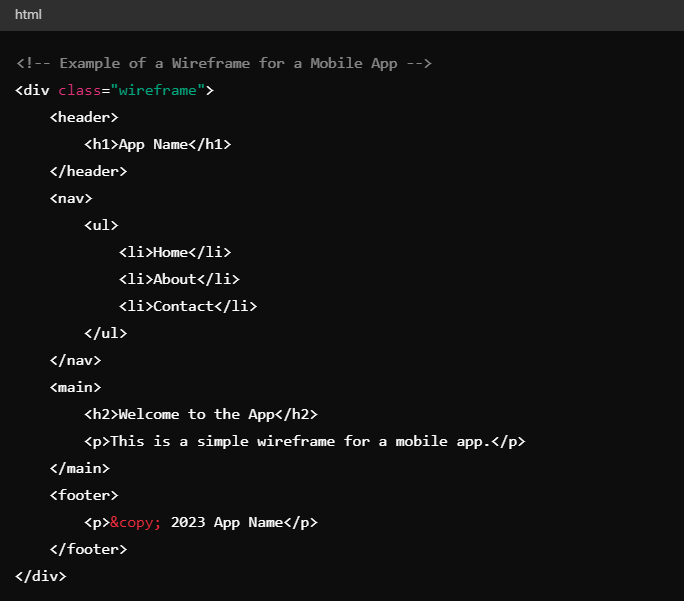
- Create a Simple Wireframe:
A wireframe is a low-fidelity representation of a user interface that outlines the structure and layout of the design. Use a design tool like Figma, Sketch, or Adobe XD to create a simple wireframe for a mobile app or website.

2. Basic Prototyping Techniques:
Create a simple interactive prototype using your wireframe. Link different elements to simulate navigation and user interactions. Test the prototype to ensure it provides a smooth and intuitive user experience.
Key Takeaways:
- UI and UX are closely related but distinct concepts that are crucial for creating successful products.
- Good UI/UX design enhances usability, increases user satisfaction, improves accessibility, and boosts conversion rates.
- Understanding and applying the basic principles of UI design, such as color theory, typography, layout, and consistency, is essential for creating effective user interfaces.
- Design tools like Figma, Sketch, and Adobe XD help you create and prototype user interfaces.
Congratulations on completing Day 1 of your UI/UX design journey! You've learned the basics of what UI/UX is, their importance in product design, and the principles of designing user interfaces. Tomorrow, we will dive deeper into advanced UI/UX design principles and explore prototyping. Happy designing!